Customizing the columns allows you to tailor the schedule view to your specific project needs, ensuring that you have quick access to the relevant information at a glance.
Whether you want to include additional details about tasks, assignees, dates, or other project parameters, Buildern offers flexibility in organizing and presenting your schedule data.
Navigate to your project schedule in Buildern:

As your Buildern schedule appears in 3 views (Gantt charts, list view, and calendar view), we will further go through each one (except the calendar view) and show how columns appear in each.
Configure Columns in the Gantt Charts
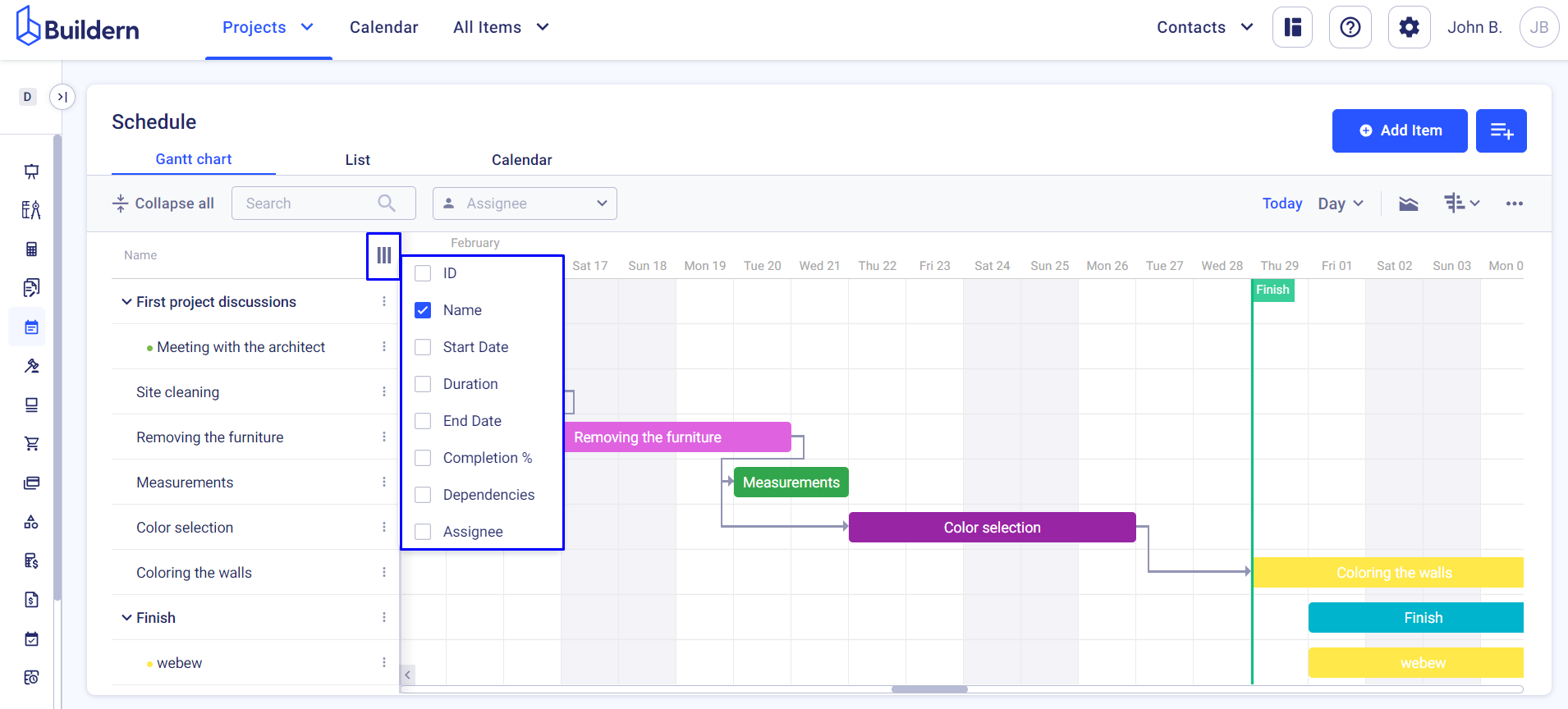
Click on the button to access the columns as shown in the image below:

Mark boxes for the corresponding columns to add them to your Gantt chart.
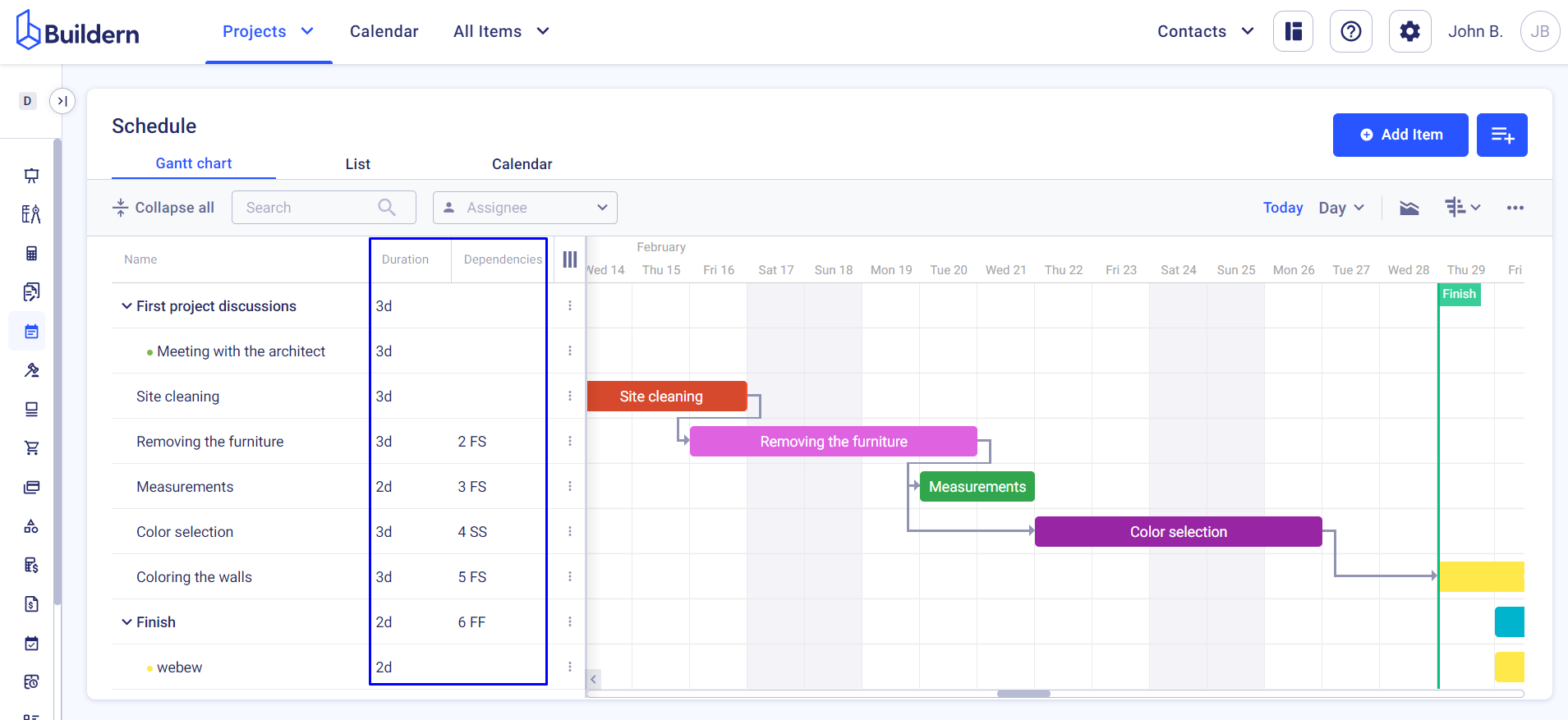
For instance, in the example below we have enabled the columns for the task duration and dependencies.

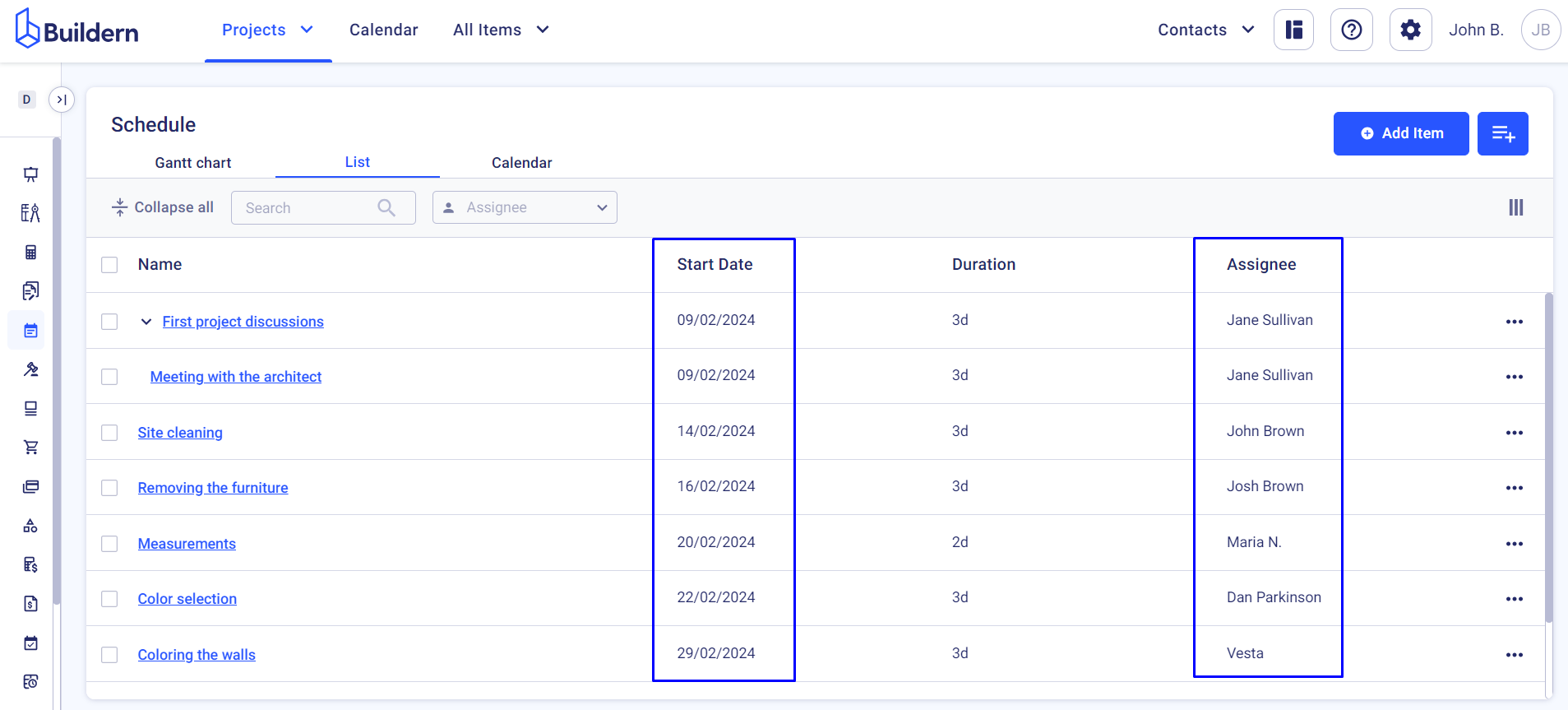
Configure Columns in the List View
Let’s now shift to your schedule’s list view.
Note, that the dependencies are only available for your Gantt charts, so the corresponding column won’t be visible here in any case.
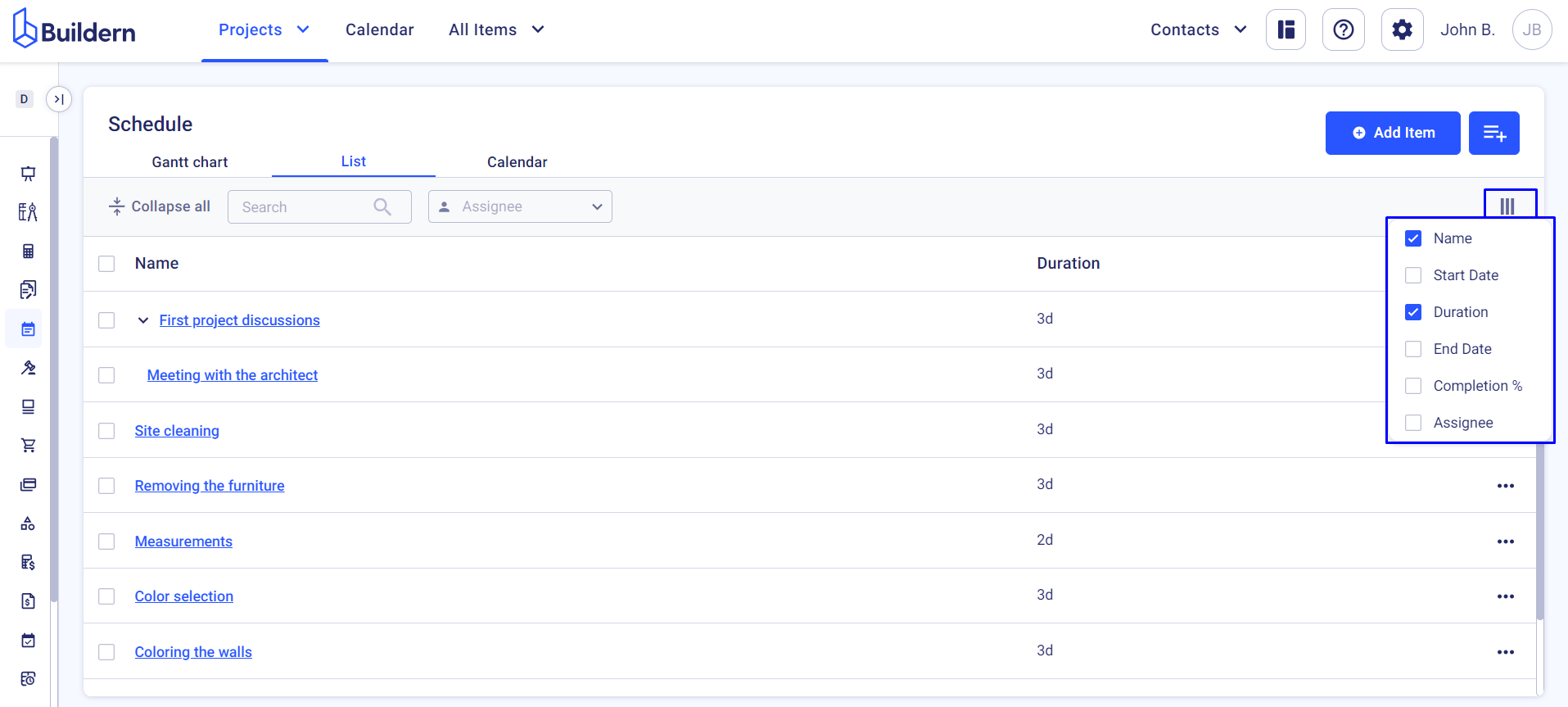
Click on the button to access the columns as shown in the image below:

Mark boxes for the corresponding columns, so they appear in your list view.
For instance, in the example we have decided to add the start date and assignee columns to our list view, and here’s how it looks in the list view:

That’s it!
Happy building with Buildern! 🏗️
💡Recommended Reading
- How to Add/Edit New Schedule Item
- How to Add Dependencies in Gantt Charts